基于Web的氣象項目管理系統的設計與實現
2021-02-18
來源:《計算機技術與發展》作者:常州市氣象局 邱忠洋,雷正翠,劉文偉
摘要: 科研管理水平是體現業務科研型單位改革和發展的重要標志之一,而信息技術的誕生與發展極大地改變了對科研項目的管理水平。目前氣象局內部對科研項目的重塑能力、資源配置、管理模式、管理效率以及項目成果轉化推廣存在很大的缺陷。如何高效地管理氣象現代化建設項目,發揮其解決業務型問題的作用,成為管理上面臨的主要問題。文中提出建設 B/S 架構下的氣象科技項目管理信息系統,在存儲、后臺架構以及前端設計采用了最優的解決方案,存儲服務采用了 MySQL 數據庫,后臺采用 MyBatis 框架,前端使用 Vue、Element 進行布局設計。詳細闡述了系統各項技術設計方案,實際運行效果表明,該方案極大地提高了系統的可擴展性、可維護性、穩定性和開發效率,不僅可以極大地提升科研管理的效能,還可以有效地避免因人為因素而帶來的管理錯誤。同時,科研管理系統的建設也是當前科研機構信息化建設的重要內容。系統應用效果良好。
關鍵詞: 科技項目管理系統; B/S; MySQL; Vue; Element; MyBatis 框架
0 引 言
隨著計算機技術和互聯網數字化建設的不斷推進發展,各個行業信息化建設水平逐步提高。高校及相關科研事業單位作為國家的主要科研投入單位,其科研活動和科研能力的發展水平是一個國家科技實力的標志。如何高效地使用互聯網技術發展的成果,將先進的技術應用于對科研信息科學網絡化的管理,已然成為各行業研究的重點課題之一,同時相關的建設需求也已成為科研信息系統的未來發展趨勢[1-2]。
對科創型項目的投入力度國家在逐年增大。作為科技創新項目的重要載體,科研項目呈現了“渠道多、數量多、專業多”的現實特征,而對于科研項目所需要涉及的各種資源的管理,包括人員、資金、成果、設備等復雜多變,管理繁瑣。而且承擔科研項目的科研事業單位在同一時間內同時有許多科研項目需要完成,這些現實的特征讓人為的管理變得十分困難。此外,伴隨周邊環境的改變,科研單位內部因分工不同,又不斷形成新的符合項目特征的各種各樣的任務,比如單位五年發展規劃、階段性技術創新計劃、業務流程梳理、管理平臺的建立等。
就氣象部門而言,從事天氣方面的科研活動,是提高天氣預測預報水平的奠基石。然而,就目前氣象行業網絡化信息管理能力卻不夠完善。很多科研項目在管理上存在著各種各樣的問題,如項目的申報渠道不一,項目審核效率低,紙質材料維護和查詢困難等。科研項目的重塑能力、資源配置、管理模式、管理效率以及項目成果轉化推廣存在很大的缺陷。而氣象部門中的預測、預報、災害性天氣的具體研究分門別類,在這樣的大環境下,亟待建立統一的氣象科研數據信息庫,將科研信息的管理事務納入信息化和網絡化管理,利用現代信息技術,建立現代化的科研管理信息系統,以提高管理效率。
1 關鍵要點
1.1 系統前端 Vue.js 及 Element-ui 技術
1.1.1 Vue.js 技術
為方便對系統快速開發上線,對比了目前比較流行的 React、Angular、Ploymer 框架,最終選擇了輕量高效的前端組件化解決方案 Vue.js 技術。Vue.js 是一套構建用戶界面的漸進式框架,通過簡潔的 API 提供高效的數據綁定和靈活的組件系統。與其他重量級框架不同之處在于 Vue 采用自底向上增量開發的設計,其核心思想在于建設“數據驅動的組件系統”[3]。Vue的核心庫關注視圖層,且易于上手,系統兼容性強,容易與其他庫或已有項目整合。同時 Vue 完全有能力驅動采用單文件組件和 Vue 生態系統支持的庫開發的復雜單頁應用。
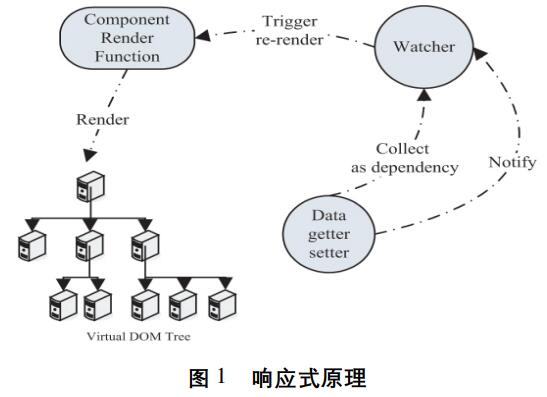
作為當下最流行的一種 Web 前端開發技術,這種技術基 于 MVVM 架 構 模 式,這種模式也是源自于MVC 模式的衍生。前端技術發展迅速,不管從業務邏輯還是界面風格設計上都變得十分復雜。DOM 由原生 Java Script 或 jQuery 去操控使用變得很難實現。同時,在框架學習成本較高,但是若碰到 Web 整體應用的功能需求量大、復雜度高,使用類似 Vue.js 優秀的MVVM 框架反而總體上會顯得更加方便快捷、成本得到節約。Vue 的核心響應式原理,Vue 實例的 data 選項接收一個普通 JavaScript 對象傳遞的消息,每個 Vue實例都會有 wather 實例對象。當 data 屬性發生變化,wather 將重新啟動計算,從而使前端控件關聯的組件得到最新的消息,讓 Vue 異步執行實時 DOM 更新。Vue 開啟隊列等待數據的變化,并由緩存支配靈活高效。但如果一個 wacher 被多次觸發,將只有一組數據會被推入隊列,重復數據將被緩沖去除,計算和 DOM操作將不會重復操作。同時 Vue 實現雙向綁定,能夠實時高效地反映數據端口的變化,對數據進行互動追蹤及映射,這樣既可以避免前端頁面開發中 DOM 選擇器的繁雜操作,又能夠簡化 Web 前端開發流程,降低了開發難度,提高了開發效率,縮短了周期和成本。響應式原理如圖 1 所示。
1.1.2 Element-ui 技術
Element-ui 是一個 ui 庫,它不依賴于 Vue。但是卻是當前和 Vue 配合做項目開發的一個比較好的 ui框架。Element-ui 借用了 bootstrap 框架的思想,使用了柵格布局。Element-ui 是餓了么前端團隊推出的一款基于 Vue.js 2.0 的桌面端 UI 框架,手機端有對應框架 Mint UI[4]。
免責聲明:
1、項目管理信息化網發布的所有資訊與文章是出于為業界傳遞更多信息之目的,并不意味著贊同其觀點或證實其描述。其原創性以及文中陳述文字和內容未經本站證實,對本文以及其中全部或者部分內容、文字的真實性、完整性、及時性本站不作任何保證或承諾,請瀏覽者僅作參考,并請自行核實相關內容。
2、本站部分內容轉載于其他網站和媒體,版權歸原作者或原發布媒體所有。如文章涉及版權等問題,請聯系本站,我們將在兩個工作日內進行刪除或修改處理。敬請諒解!
-
延伸閱讀:
-